コピペでOK!ボックスデザインや箇条書きをカスタマイズ。囲み付けたいとか、背景つけたいとか。

こんにちは。
夏休み最初の月曜日、とうこです。
ゴミすてなきゃ。
という事で、今回の記事は・・・
ブログを更新してて、真ん中寄せとか、いちいちCSSを書くの面倒とか。
ちょっと囲み付けたいとか、箇条書き部分のデザインに不満が募ってたので、カスタマイズ。というほどの事ではないけど、いじってみた。
沢山の人がすでに公開していると思うけど、いつもの自分っぽいのを作ってみたので、自分用のメモの意味が大きい。けど、もし必要なら使ってください。
使い方
基本的には、カスタムCSSの設置で出来ます。
WPとか他のブログならCSSというものを変更出来る箇所があると思うので、そこに追加してください。
その後、本文中に各記述してある「class」を追加すれば最上部です。
※わたしははてなブログなので、はてなブログのやり方を記載します。
具体的方法
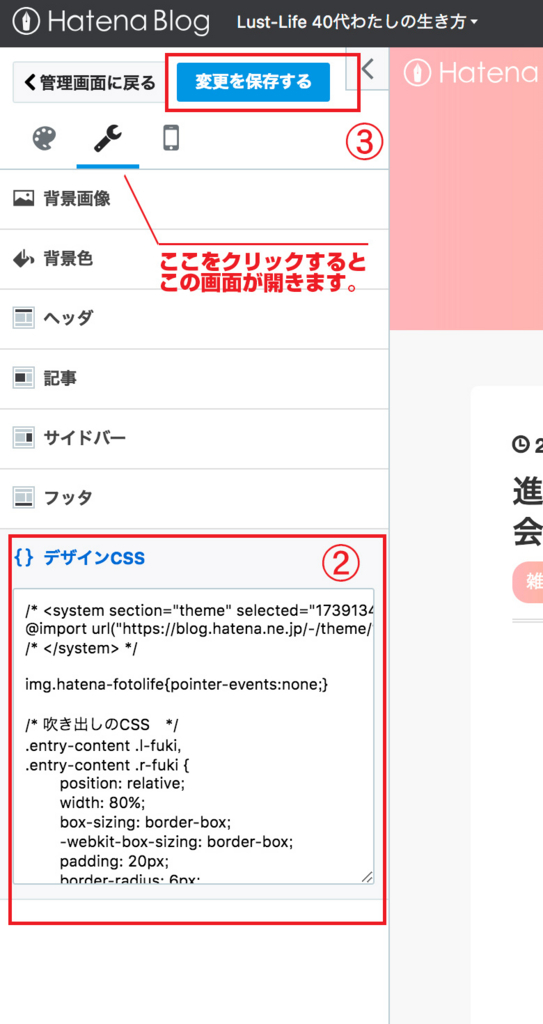
① はてなブログなら管理画面を開き左側にあるメニューから「デザイン」をクリックします。

② 最下部にあるデザインCSSをクリックします。
③ ここに必要なコードを下記から選んでコピーして貼り付けてください。
④ 「変更を保存する」をクリックします。

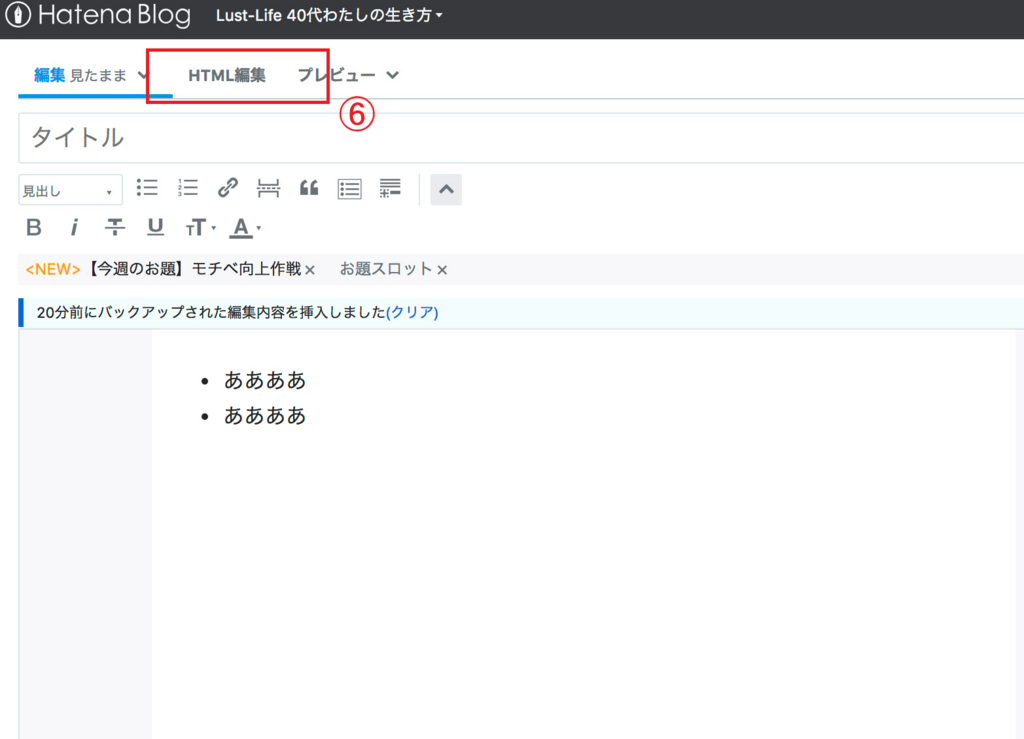
⑤ ブログ記事編集(もしくは新規)に移動します。
⑥ HTML編集をクリックします。

※見たままモードで変更したい文字をドラッグしておき、そのまま「HTML編集」をクリックすると、変更したい場所を探しやすいです。
⑦ 選んだHTMLのコードを追加します。

※「class="nblog-box01”」のコードの前は半角空白が入ります。
これ忘れると反映されないです。
コピペ用コード集
文字もしくは画像の真ん中よせ
文字真ん中寄せ
CSS記述コード
.nblog-center { text-align:center; }
HTML例
<p class="center">文字真ん中寄せ</p>
ボックスデザイン5種
赤囲み枠
囲み枠テスト
CSS記述コード
.nblog-box01{
background-color:#ffe4e4;
padding:10px;
margin:20px auto;
border:1px solid #d60004;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
HTML例
<p class="nblog-box01">囲み枠テスト</p>
青囲み枠
囲み枠テスト
CSS記述コード
.nblog-box02{
background-color:#daf0ff;
padding:10px;
margin:20px auto;
border:1px solid #730103;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
HTML例
<p class="nblog-box02”>囲み枠テスト</p>
緑囲み枠
囲み枠テスト
CSS記述コード
.nblog-box03{
background-color:#f2ffdc;
padding:10px;
margin:20px auto;
border:1px solid #2d7301;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
HTML例
<p class="nblog-box03”>囲み枠テスト</p>
青枠の点線
囲み枠テスト
CSS記述コード
.nblog-box04{
background-color:#fff;
padding:10px;
margin:20px auto;
border:1px dashed #9bc7e6;
}
HTML例
<p class="nblog-box04”>囲み枠テスト</p>
グレー背景
囲み枠テスト
CSS記述コード
.nblog-box05{
background-color:#f0f0f0;
padding:10px;
margin:20px auto;
}
HTML例
<p class="nblog-box05”>囲み枠テスト</p>
箇条書きリスト下線付き
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
CSS記述コード
.nblog-listbox01 {
padding: 10px 20px;
}
.nblog-listbox01 li{
padding: 10px 10px 10px 10px;
border-bottom: dashed 1px #ccc;
}class="nblog-listbox01"
例)
HTML例
<ul class="nblog-listbox01">
<li>順序付きリスト</li>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
</ul>
丸付きの番号リスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
- 順序付きリスト
CSS記述コード
.nblog-listbox02 {
counter-reset: my-counter;
list-style: none;
padding: 10px 20px;
}
.nblog-listbox02 li {
margin-bottom: 10px;
padding-left: 30px;
position: relative;
}
.nblog-listbox02 li:before {
content: counter(my-counter);
counter-increment: my-counter;
background-color: #ff9548;
color: #fff;
display: block;
float: left;
line-height: 22px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
border-radius: 50%;
}
HTML例
<ol class="nblog-listbox02">
<li>順序付きリスト</li>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
<li>順序付きリスト</li>
</ol>
丸付きの番号リストについては下記サイト様を参照しました。
まとめ
結構面倒な作業になってしまった。
参考になりました?不安。
終わったら、次は文字装飾を入れます^^
ただ、CSSが登録出来ないのは不便ですね。
以上。
少しでもお役に立てれば幸いです。